the awesome power of bookmarklets
Bookmarklets are tiny, clever and powerful programs that are written in javascript and are added to your browser as bookmarks (Firefox/Safari/Chrome/Opera) or favorites (Internet Explorer).
What can they do ?
change the look and feel of a page by doing extra processing. eg:- beautify Gmail
open prompts for searching a particular website. eg:- search php.net
share/minify url's eg:- tinyurl, share on twitter
and a whole lot more...
How do they work ?
Bookmarklets are like any other piece of javascript code, they run on the current page where you select it to run and do have access to the markup and DOM on the webpage. Due to this, you should let only legitimate bookmarklets run on a particular webpage. However, they can only affect the page you're visiting and therefore are limited in what they can do. As a general rule of thumb, don't run bookmarklets on websites that have sensitive data such as your personal financial sites.
How do I create a bookmarklet ?
Bookmarklets are written in javascript and can be as simple as a single line of code. You can use the Bookmarklet Crunchinator to quickly create bookmarklets and use them.
So, let's create our first bookmarklet
Let us create our first bookmarklet which converts the current web page url into a tinyurl (Eg:- http://tinyurl.com/4kvucjx). TinyUrl is a webservice which lets you minify url's i.e, convert a very long url such as http://betterexplained.com/articles/how-to-make-a-bookmarklet-for-your-web-application/ into something very short as http://tinyurl.com/5cpxuo so that you can share it easily. It's especially very handy on twitter given the 140 character limit.
In order to minify the url, you need to do the below.
Get the current webpage url - This is achieved by referring to location.href.
Pass this url to tinyurl so that it minifies it - tinyurl api service uses the following format where in, it accepts a url to minify,
Putting it all together,
|
javascript: url = 'http://tinyurl.com/create.php?url='+encodeURIComponent(location.href); void(window.open(url));
|
Notes
encodeURIComponent is used to encode special characters
window.open will open the url passed to it in a new tab/window based on user's browser settings.
How do I add a bookmarklet ?
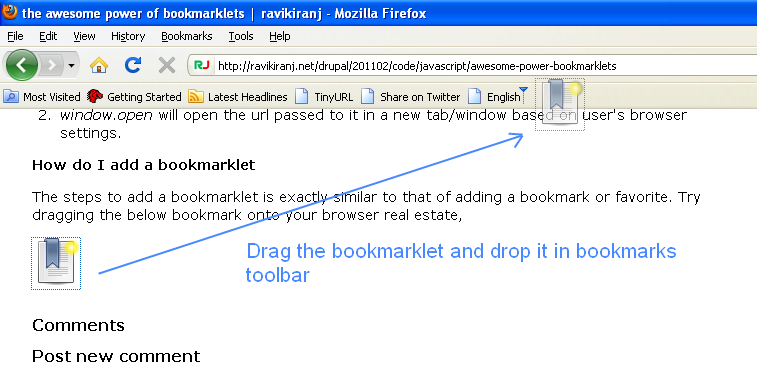
The steps to add a bookmarklet is exactly similar to that of adding a bookmark or favorite. Try dragging the below bookmarklet image onto your browser real estate as shown.


Now that you have installed the bookmarklet, navigate to your favorite lengthy url page (I bet you find a ton of such pages) and click the bookmarklet and see the magic happen :D.
Custom search bookmarklet
This is where bookmarklets get really handy. I'm a php coder, most of the times I would need to look up a specific function format in day-to-day coding. Assume that you may know the function name or the topic name, for example, let us assume that you have a little doubt regarding the date and time functions in php. Of course, the best place to search is php.net (the google of php) but there is one problem, php.net is not a search engine and I don't want to use google for it, as I will be doing a php function lookup a lot of times (trust me, I really do).
The solution for the above use case is to design a handy bookmarklet which will accept a keyword as input and pass it on directly to php.net and voila, you will have the search results or the direct function description page launched with minimal effort.
Steps
Render a prompt box for the user to enter a keyword if the user has not already selected something on the page to search for.
|
var q = document.getSelection();
|
|
/* If user has selected nothing on the webpage, show him a prompt box */
|
|
if(!q) {
|
|
q = prompt('Enter keyword', '');
|
|
}
|
Notes
document.getSelection retrieves selected text on webpage
prompt(promptText, defaultTextForPrompt) - function template of prompt
Pass the keyword to php.net search form and open it in a new window
|
/* If there is a keyword to search for, launch a search query to php.net */
|
|
if(q) {
|
|
window.open('http://php.net/manual-lookup.php?pattern='+encodeURIComponent(q));
|
|
}
|
Encompass all of the above in a Immediately-Invoked Function Expression
Notes
self executing / anonymous / self invoking functions are very powerful and will require more detail coverage. Just think of them as a way to put in a little piece of code that executes within its own scope.
Putting it all together,
Must have bookmarklets
Now that you know how bookmarklets work, how to create them and install them, I will assume that you will go and explore more of it. To get you started, let me list out some of the most powerful bookmarklets I use and have come across the web.
Readability - the greatest bookmarklet ever written in my opinion. transforms any webpage into the most beautiful reading experience by removing all the ugly stuff. It is also available as a firefox/chrome addon.
Firebug Lite - firebug for non-firefox browsers.
Share on Twitter - share any interesting link on twitter (includes url shortener)
Google Translate - translate any webpage to english
Wikipedia Lookup- lookup any selection of text on wikipedia
Quix - manage all your bookmarklets at one shot, very very powerful.
Suppose if you write a bookmarklet and it becomes enormous in size to crunch it, its better to write it in a separate javascript file and host it on your webserver or any webserver that is publicly available and insert this script source in your actual bookmarklet. You can also export CSS with your bookmarklets in similar fashion.
If you want to separately manage a lot of bookmarklets to run on specific websites, then you will need GreaseMonkey/TamperMonkey, which is this ultra monster to manage custom piece of javascript on specific url pattern's or websites.
Comments
Comments powered by Disqus